Типография играет важную роль в создании дизайна любого текста. Она влияет на его читаемость, воспринимаемость, эстетический вид и выражение. В данной статье мы рассмотрим основные принципы типографии и дадим рекомендации по выбору и использованию шрифтов.
Читаемость шрифта
Одним из главных критериев при выборе шрифта является его читаемость. Хороший шрифт должен быть легко читаемым, даже при маленьком размере или на загруженном фоне. Рекомендуется избегать шрифтов с тонкими линиями или слишком узкими символами. Также следует учитывать контрастность шрифта с фоном текста.
Выбор шрифта
При выборе шрифта для дизайна текста нужно учитывать его характеристики. Существуют различные классификации шрифтов, например, с засечками (серифные шрифты) и без засечек (безсерифные шрифты). Серифные шрифты обычно используются для длинных текстов, так как засечки помогают глазу быстрее двигаться по строке. Безсерифные шрифты, в свою очередь, часто используются для заголовков и акцентов, их главное преимущество — современный и чистый вид.
Некоторые популярные шрифты: Arial, Helvetica, Times New Roman, Verdana, Courier New. Они широко используются в различных типографических проектах. Важно учитывать, что каждый шрифт имеет свою уникальность и цвета, проявляющиеся в его символах и формах.
Использование шрифтов в дизайне
Когда выбрали подходящий шрифт, нужно учитывать его комбинацию с другими элементами дизайна. Рекомендуется использовать не более двух или трех шрифтов в одном проекте. Комбинируйте шрифты с различными весами и стилями, чтобы создать интересный и сбалансированный визуальный эффект.
Также важно задать адекватный межбуквенный и межсловный интервал, чтобы обеспечить комфортное чтение текста. Не забывайте также о выравнивании текста, которое может быть левым, правым, центрированным или выравниваться по ширине.
Типография является ключевым элементом любого дизайна текста. Читаемость, выбор шрифта, комбинация с другими элементами дизайна — все это важные аспекты, которые нужно учитывать. Хорошо продуманная типография помогает улучшить восприятие текста и сделать его более привлекательным и эстетически приятным для читателя.

Типографика — это искусство начертания символов в разборчивом, эстетичном и последовательном формате. В печатном продукте читатель не может изменить этот вид после того, как текст напечатан.
Однако это не так в Интернете, где пользователи могутЧтобы увеличить/уменьшить стандартный размер шрифтаОднако в Интернете дело обстоит иначе. Пользователь может увеличить/уменьшить стандартный размер шрифта текста, изменив настройки, установленные дизайнером. Например, изменение цвета текста для создания большего контраста. Учитывая это, можно подумать, что эффективная типографика в онлайн-среде невозможна.
Напротив, это осуществимо, и во многих случаях возможности, предоставляемые Интернетом, намного превосходят возможности традиционной типографики #8212- не потому, что веб-дизайнеры обладают более сложными средствами контроля параметров и размещения текста, а потому, что Интернет поскольку пользователи имеют возможность регулировать параметры внешнего вида.ради него самого.».
Конечно, это не означает, что как дизайнер вы можете забыть о задаче эффективного и эстетичного представления и размещения текста, где большинство традиционных типографских правил применимы к ткани мира. Однако в рамках данной статьи мы рассмотрим особенности типографики в интернете (по отношению к традиционной печатной типографике).
1. Что означает «веб-шрифты»?
Такие сервисы, как Fontdeck, облегчают работу с большим количеством шрифтов.

В прошлом, если вы хотели, чтобы ваши шрифты правильно отображались на каждом компьютере, вам приходилось использовать небольшое количество общих шрифтов, характерных для всех компьютеров и браузеров. Ваш выбор был ограничен шрифтамиHelvetica (или компьютерный arial), шрифтGeorgia, Times, Verdana Или разные версииCourier (или компьютерный arial). Да, да, мы почти забыли об этом.Комик Сан.!
Этот очень ограниченный набор шрифтов приводил к однообразию и схожести всех веб-сайтов, лишая веб-дизайнеров возможности выбирать из широкого спектра доступных текстовых шрифтов.
Однако благодаря таким услугам, какTypeKit, Веб-шрифты Google иfontdeckнесколько лет назад ситуация резко изменилась.
Впервые веб-дизайнеры получили доступ к широкому выбору шрифтов, и веб-дизайн сделал новый шаг вперед в развитии.

Но как выбрать нужный шрифт из этого прообраза? Вот некоторые рекомендации и правила & # 8230.
Не переусердствуйте с разнообразием. Вы должны выбрать один — основной шрифт для текста и один — для заголовка. Вы же не хотите использовать десятки шрифтов на своем сайте только потому, что у вас есть такая возможность.
Используйте шрифты для направлений. Не используйте в качестве основного текста шрифты, предназначенные для заголовков. Он будет хорошо смотреться в заголовках, но затруднит чтение больших отрывков текста, набранных этим шрифтом.
Выберите подходящий шрифт. Выберите шрифт, соответствующий цели, для которой он будет использоваться. Скриптовые шрифты могут отлично подойти для тестовых писем, но сам шрифт может не впечатлить посетителей корпоративного сайта, оформленного, например, таким шрифтом.
2. Понятия «leading», «tracking» и «kerning»

Значение "Выше.Понятие лидирования относится к горизонтальным ориентирам, возникшим еще в те времена, когда текст оформлялся и набирался на типографских машинах.
Хорошая типографика характеризуется плавностью, она едва заметна, не отвлекает внимание и делает представленный контент легко читаемым. В книгопечатании существует множество способов управления шрифтами, отдельными строками, словами и символами для оптимизации их взаимодействия друг с другом.
Эти варианты включают, среди прочего, использованиеВыше." (межстрочный интервал), "Мониторинг." (пробел между группами символов или слов) и "межсимвольный интервал" (пробел между любыми двумя определенными символами).
Все типографские свойства должны быть указаны в относительных единицах, таких как em, на случай, если пользователь захочет изменить настройки отображения в соответствии со своими предпочтениями.
В веб-дизайне "Мониторинг." и "Выше.", но "межсимвольный интервал" не может быть задан непосредственно через CSS. Чтобы установить "Выше.", используйте это, чтобы установитьВысота ряда.
Чтобы установить "Мониторинг.", используйте это, чтобы установить'Расстояние между символами ………………... Кроме того, вы можете изменить интервал между словами с помощью свойства word-spacing. Это позволяет тексту быть более "воздушный" без увеличения "Мониторинг." " " отслеживание " без увеличения значения до критического.
<span> теги.
Если вы хотите изменить "межсимвольный интервал" для отдельных групп символов, лучшим решением будет " "Обертывание.<span> тег. Затем вы можете применить свойства CSS к этому тегу, чтобы контролировать размер кернинга. Используйте этот трюк с осторожностью, так как при частом его использовании тратится много драгоценного времени и сил.
Как и в случае с еемежсимвольный интервали его правилаВыше. иМониторинг. из печатной типографики, они практически полностью применимы к веб-типографике. Также рассмотрите возможность использования сеток для выравнивания базовых линий шрифтов, чтобы уточнить шрифты и улучшить визуальную привлекательность вашего дизайна.
3. Ширина колонок

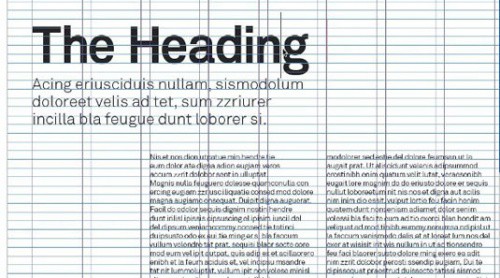
В качестве эмпирического правила при задании ширины колонок рекомендуется ограничивать ее 80 символами. Это означает, что если ширина столбца больше этого значения, он также не будет распознан.
Ширина колонок может существенно повлиять на удобочитаемость. В печатной типографике ширина колонок обычно составляет 45-75 знаков (что примерно соответствует значению 9-15 слов). Такая ширина считается идеальной и позволяет читателю легко переходить от строки к строке, не теряя внимания.
Это же общее правило применимо и к веб-сайтам, поэтому ширина колонок не должна превышать 80 символов. Ширину колонок можно задать в единицах измерения. Этого можно достичь с помощью кода CSS, напримерШирина: 80em;
4. Выравнивание в типографии

Этот текст имеет ровную границу слева и неровную границу справа. Как и в печати, веб-типография допускает как зубчатую, так и плоскую рамку с правой стороны текста. Используйте его дляВыравнивание текста.Вы можете установить значение неровной правой границы и значениеПравильно.и отрывные левые границы. С помощью значения Выровнять по обоим краям текст можно выровнять с одинаковыми полями с обеих сторон.
CSS3 также вводит новый атрибут —,.Обоснование текста.Это позволяет лучше контролировать заполнение строк выровненным текстом. К сожалению, в настоящее время поддержка этой функции браузерами оставляет желать лучшего.







