Firebug. — Многофункциональное дополнение для браузера.Firefox.Он предназначен для упрощения процесса разработки и отладки веб-страниц. С помощью этого расширения вы можете проверять код своих страниц в режиме реального времени, находить ошибки и немедленно их исправлять.
Firebug – это бесплатный инструмент для отладки и анализа веб-страниц, который позволяет web-разработчикам и дизайнерам эффективно работать с кодом и элементами веб-страницы.
Основные возможности Firebug:
- Инспектирование элементов веб-страницы: с помощью Firebug можно просматривать и анализировать HTML-код, CSS-стили и JavaScript-скрипты страницы. Также можно изменять значения свойств элементов прямо в браузере и наблюдать изменения в реальном времени.
- Отладка JavaScript: Firebug предоставляет возможность отлаживать JavaScript-код, устанавливать точки останова, проверять значения переменных и следить за выполнением скриптов.
- Анализ сетевого трафика: с помощью вкладки «Сеть» в Firebug можно отслеживать все запросы, отправляемые и получаемые браузером, анализировать время загрузки страницы и ресурсов. Это позволяет оптимизировать производительность и скорость загрузки веб-страницы.
- Профилирование кода: инструменты профилирования в Firebug помогают искать и исправлять узкие места в JavaScript-коде, оптимизируя его работу и повышая производительность веб-приложения.
- Редактирование CSS и HTML в реальном времени: Firebug позволяет изменять стили CSS-элементов и HTML-структуру страницы прямо в браузере. Это очень удобно для тестирования различных дизайнерских решений.
Firebug является расширением для браузеров Firefox и Chrome. Для его установки необходимо просто найти его в официальном магазине расширений соответствующего браузера и следовать инструкциям по установке.
Зачем нужен Firebug?
Firebug является незаменимым инструментом для web-разработчиков и дизайнеров, так как позволяет быстро и эффективно работать с кодом веб-страниц. С его помощью можно легко находить и исправлять ошибки, оптимизировать производительность сайта и улучшать пользовательский опыт.
Кроме того, Firebug обладает мощными возможностями анализа и отладки кода, что позволяет разработчикам более детально изучать и оптимизировать свои веб-приложения.
В целом, Firebug является незаменимым инструментом для каждого web-разработчика и дизайнера, который хочет улучшить свои навыки и эффективность работы.
Плагин такжеFirefox. обеспечивает следующие функции
Инспектор (Осмотрите) — функция, предназначенная для быстрого поиска тегов и отображения их всех».Похожие.Инспектор — это функция, предназначенная для быстрого нахождения тега и отображения всех его «связанных» свойств и стилей. Код и таблицы стилей можно редактировать непосредственно в окне браузера. Вы можете вносить различные изменения в атрибуты тегов и сразу же видеть результаты. Поиск подходящего дизайна очень полезен? Функции отладкиJavaScript; дополнительная функция, позволяющая проверить процесс загрузки страницы.
Это не полный список возможностей, а плагин для веб-разработчиков. Среди прочего, были внесены следующие дополненияFirefox.:
Огненное печенье — Инструменты для мониторинга и управленияПеченье.;FirePHP. — Инструмент для отладки кода с заголовками,.FireRainbow. — Инструмент для выделения (выделение) вложениеJavaScript;Скорость страницы в Firebug — дополнение, позволяющее измерить и оптимизировать скорость загрузки сайта.
Firebug для firefox
Чтобы установитьFirefox. для.FirefoxВы должны пойти вОфициальная страницагде отображается версия продукта: выберите последнюю версию.
Если вы откроете страницу сFirefoxвы увидите ссылку на эту версиюFirefox. Предложение появляется в виде кнопки с надписью «».+Добавить в FirefoxНажмите кнопку, чтобы начать установку дополнения, и перезапустите браузер после ее завершения.

Использование Firebug
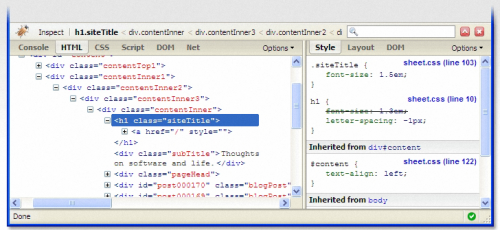
Как использовать.Firefox.? Чтобы активировать плагин, нажмите на значок ошибки. После загрузки откроется окно плагина, и пользователь увидит следующее

На этом снимке видно, что в левом окне отображается код страницы, а в правом — стиль выбранного фрагмента кода. Это ускоряет поиск и отладку. Меню также содержит следующие разделы для редактирования
;;Сценарии;;.
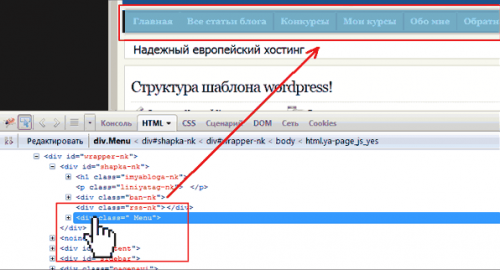
Редактирование HTML-кода
Чтобы отредактировать код, выберите нужный раздел и нажмите кнопку «Процесс«. Изменения немедленно появятся на странице. Наведите курсор на любую часть кода и вы увидитеFirefox. Элементы, описанные в этом коде, будут выделены, как показано на следующем снимке экрана.

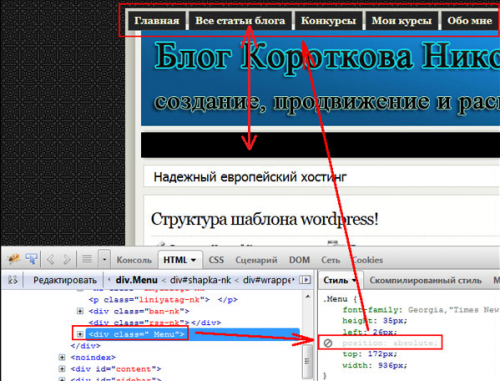
Редактирование CSS
который появляется в правой части экрана.Firefox.. в окне отображается стиль, соответствующий текущему выделенному фрагменту кода. Чтобы увидеть, как стиль изменяет внешний вид элемента страницы, нажмите на «Выключение.Чтобы вернуть первоначальный вид элемента, снова нажмите на круг.

На изображении видно, что положение элемента изменилось после отключения свойства меню.
Скорость страницы в Firebug
Рассмотрим этот важный плагинFirefox. – Firebug Page Speed.. Этот инструмент предназначен для анализа загрузки веб-страниц. Правильное использование этих данных может улучшить скорость загрузки вашего сайта.
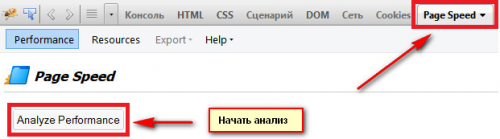
Это расширениеFirefox. можно найти, перейдя по следующей ссылкеhttps://developers.google.com/speed/pagespeed/?csw=1. После установки, активации и запуска нет никаких препятствий для начала анализа.

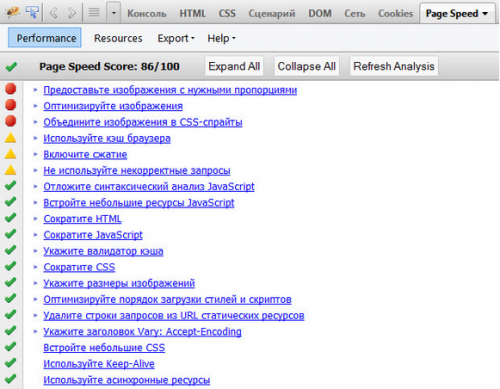
Результатом анализа является список советов по оптимизации обрабатываемой страницы. Пример показан на следующем снимке экрана.

Применение этих рекомендаций значительно улучшит скорость загрузки страниц. Красные круги показывают, что соответствующие элементы оказывают значительное влияние на скорость, в то время как советы, отмеченные желтыми треугольниками, менее важны для оптимизации.
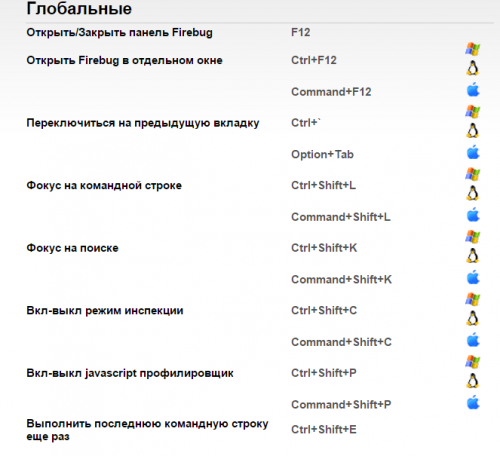
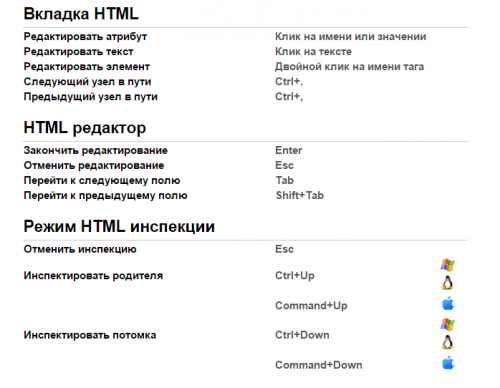
Ключи доступа к FireBug
Клавиатурные сокращения (Ярлык) ускоряет процесс в несколько раз. Вот список некоторых полезных ключей, которые работают с add -onFirefox.:


FireBug для других браузеров
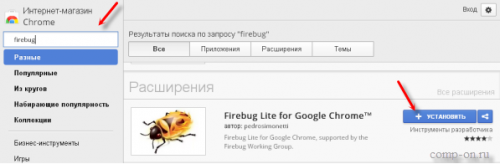
Устанавливает.Firefox. для.Хромвам нужно зайти в настройки вашего браузера и выбрать»Расширения‘И затем нажмите на…’Другие расширения‘И используйте дополнение для поиска:’

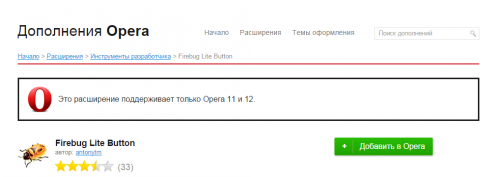
Плагин для Opera может быть установленОфициальная веб-страница:

Firebug. для.Сафари И поскольку их можно найти наВеб-сайт. Следует отметить, что издания для внешних браузеровFirefox.Они не обладают полной функциональностью, но являются дополнениями издателей.
Firebug. Это инновация в веб-дизайне. Это отличный инструмент, который может сделать работу кодировщика более веселой и приятной, а главное — более быстрой.
Add -On также является отличным помощником для тех, кто только начинает знакомиться с разработкой веб-сайтов. Большинство браузеров имеют нечто подобноеFirefox.чтобы вы могли найти его благословения без использованияFirefox.







