Минимализм в веб-дизайне становится все более популярным, и это не удивительно. Его простота и чистота делают сайты более привлекательными для пользователей и позволяют лучше выделить основную информацию. В этой статье мы расскажем о 6 шагах, которые помогут вам совершенствовать веб-дизайн в стиле минимализм.
- 1. Цветовая палитра
- 2. Использование пространства
- 3. Типография
- 4. Упрощенные элементы управления
- 5. Минимум анимации
- 6. Баланс и гармония
- 1) Встречайте плоский дизайн
- 2) Используйте пространства.
- 3) Ограничительные варианты
- 4) Сосредоточьтесь на интенсивных шрифтах.
- 5) Упростить навигацию по сайту
- 6) Выделите цветом.
- Минимализм работает, если вы знаете, как его использовать
1. Цветовая палитра
Одним из ключевых аспектов минималистичного дизайна является цветовая палитра. Она должна быть простой и сбалансированной. Отдавайте предпочтение нейтральным цветам, таким как белый, черный, серый или бежевый. Сочетайте их сочными акцентными цветами, чтобы выделить важные элементы страницы.
2. Использование пространства
В минималистическом дизайне пространство играет ключевую роль. Оставьте достаточно свободного пространства между элементами страницы, чтобы создать ощущение воздушности и позволить контенту дышать. Избегайте перегруженных макетов и ставьте акцент на важные элементы.
3. Типография
Выбор подходящего шрифта очень важен для минималистического дизайна. Отдавайте предпочтение простым и читаемым шрифтам без лишних украшений. Используйте разные веса и размеры шрифтов, чтобы выделить заголовки, подзаголовки и основной текст.
4. Упрощенные элементы управления
В минималистическом дизайне стоит использовать простые и понятные элементы управления, чтобы не перегружать пользователей информацией. Используйте минимум кнопок, ссылок и других интерактивных элементов. Убедитесь, что они легко различимы и легко доступны.
5. Минимум анимации
Анимация может быть полезной в веб-дизайне, но в минималистическом стиле стоит использовать ее с умом. Избегайте чрезмерной анимации, чтобы не отвлекать пользователя от основного контента. Однако небольшие и аккуратные анимации могут добавить интересности и подчеркнуть важные моменты.
6. Баланс и гармония
Основой минималистического дизайна является баланс и гармония. Обратите внимание на соотношение элементов на странице и создайте единое целое. Используйте одинаковые отступы, пропорции и размеры, чтобы достичь визуального равновесия.
С помощью этих 6 шагов вы сможете улучшить веб-дизайн в стиле минимализма. Помните, что ключевые принципы минимализма — простота, чистота и функциональность. Используйте их в своей работе, чтобы создавать эффективные и красивые веб-сайты.
В последние годы в веб-дизайне наметились различные тенденции. Некоторые из них уже ушли в прошлое, но другие, такие как минимализм, выживают просто потому, что это вечные концепции, которые продолжают быть популярными независимо от формы выражения. И почему бы не использовать его в веб-дизайне?
О минималистской концепции можно сказать одно: она — «,Он не только выглядит круто, но и расширяет функциональностьОдно из его преимуществ уже есть.
Многие пользователи Интернета согласны с тем, что в последние годы появилось множество сайтов, в которых очень трудно ориентироваться. Вместо того чтобы улучшать пользовательский опыт, они перегружены функциями, которые отвлекают от него. Старая поговорка «,Меньше — лучше.Особенно когда речь идет о дизайне 21 века.
1) Встречайте плоский дизайн
Мы все это знаем.Плоский дизайнПо сути, это ответ на скевоморфизм.(т.е. отклонение от тенденции.) в мире дизайна.Apple является классическим примером.
Плоский дизайн характеризуется отсутствием теней и3D эффекты с жирными шрифтами и жирными цветами, чтобы привлечь внимание пользователя.
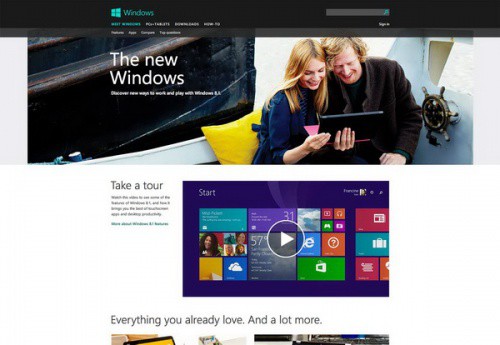
Великие бренды, которые нашли впечатляющее применение плоскому дизайну— компанияMicrosoftв основном наWindows 8. В пределахофициальный сайт компании. Последняя версия 8.1 имеет красивый плоский дизайн. Это имеет смысл, поскольку в обновленной Windows 8 стартовая страница выполнена в этом стиле.
Именно поэтому вы не увидите никаких3D эффекты и градиенты — все. Структура страницы прозрачна и понятна. Иконки и кнопки яркие и плоские, как и изображения на главной странице.Windows 8Домашняя страница Windows 8 в следующих стилях:

2) Используйте пространства.
Как бы вы их ни называли — "отрицательные пространства" или "пробелы", они являются не только умным и продуманным элементом дизайна, который тонко направляет взгляд пользователя в нужное место на веб-странице, но и золотым стандартом минималистского дизайна. Все больше и больше веб-сайтов переходят на этот подход, поскольку осознают полезность этого дизайнерского приема.
Наиболее уместный пример, который можно привести, — это использование негативного или пустого пространства по назначению (наиболее вероятный успех в Интернете), которые, скорее всего, привлекут наибольшее внимание и будут использоваться чаще всего. Это потому, что вы принимаете это как должное.
Вы видели это так много раз, что перестали обращать на это внимание. Поговорим оGoogle..
Это пример качественного исследования использования пространства. Причина помещения этого сайта в данную категорию очевидна.
Предполагая, что его цель — выполнение поиска, компания использует пустое пространство так ловко, что во всей вселенной найдется немного пользователей, которые найдут на этой странице что-либо, блокирующее эту цель.
Все элементы удалены, и только пустое пространство окружает строку поиска. Очевидно, что это направляет взгляд пользователя на самую важную и единственно важную точку —- точку, где вводится поисковый запрос.
Это пустое пространство является прекрасным примером одного из самых важных элементов минималистского дизайна:.Пустое пространство'Это не имеет никакого смысла. На самом деле, это довольно умный элемент дизайна, который направляет взгляд пользователя.
3) Ограничительные варианты
Одно из самых важных правил для успешного интернет-магазина или сайта — ограничить выбор, который вы предоставляете своим гостям.
И причина этого в том, что отказ пользователям в максимально возможном количестве вариантов не позволяет посетителям отвлекаться от непосредственной цели страницы. Поэтому меньше вариантов — еще один основной принцип #8212 минималистского веб-дизайна.
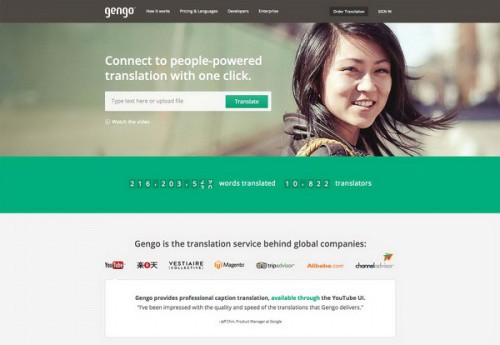
Самый яркий пример использования этого принципа на 100% — целевая страница. И пример компании, которая установила начало наименьших опций в основании своей целевой страницы — компанияГэнго.Компания, специализирующаяся на переводах.
Самостоятельно.Страница назначения показывает полное отсутствие выбора. Это объясняется тем, что на их сайте четко определены дальнейшие действия пользователя. Это ввод текста или загрузка файла для перевода и его преобразование.
Конечно, есть несколько минималистов, которые утверждают, что меню следует убрать в самый верх. Поэтому это может сбить пользователей с толку ".Правильно.", как и должно быть.

4) Сосредоточьтесь на интенсивных шрифтах.
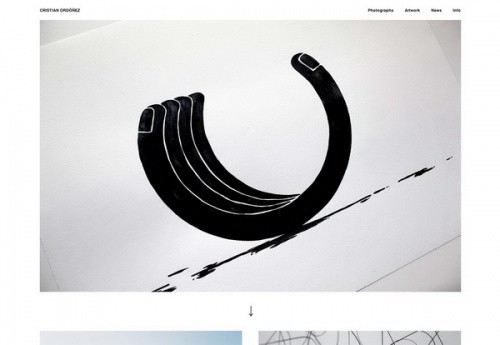
Если вы действительно хотите жить в стиле минимализма, —Брайан Данахер.. Брайан — является художественным руководителем, дизайнером и иллюстратором.
Как видите, сайт основан только на двух вещах: — шрифте, и дизайне. Интенсивный шрифт, который трудно потерять, и структура, организованная в виде колонок. Это! Конечно, кому-то это может показаться слишком экстремальным, но сайт достигает своей главной цели.
Поскольку навигация осуществляется по колонкам, у Брина есть возможность рассказать о себе в правой части сайта.Как в случае цвета фона шрифта, так и в случае размера и стиля шрифта) Для привлечения посетителей:.
5) Упростить навигацию по сайту
Навигационные меню часто упускают из виду, когда говорят о минимализме в дизайне, но они могут сделать минималистский сайт максимально привлекательным. Уникальное и правильно подобранное навигационное меню является ключом к функциональному веб-сайту.
Посетите сайтКристиан Ордоньес.Его навигация — прекрасный пример минималистского подхода. Поскольку это меню минималистично, оно не занимает всю ширину страницы.
Вместо этого он тихо спрятан в правом верхнем углу сайта. Меню также не сопровождается никакими действиями, поэтому дополнительных уровней нет. Наконец, цвет, в котором создается меню (припо крайней мере, на главной странице.) незаметно сливается с цветом фона.

6) Выделите цветом.
Использование цветаПатч.Помимо придания сайту минимализма, использование "пятен" цвета в дизайне позволяет легко показать посетителям самые важные детали страницы. Использование цветовых пятен в разных точках страницы может успешно перетянуть внимание пользователя к точке с важной информацией.
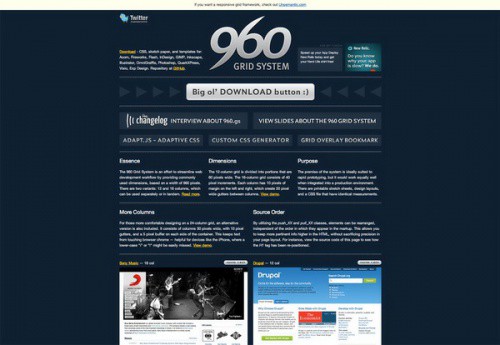
Веб-страница960 Сетчатая системаМиссия по оптимизации процесса веб-разработки является очень хорошим примером разумного использования цвета. Вы заметили маленькие желтые пятна на суставах".Принято."" "экран.»?
И даже логотип клика.TwitterВ правом верхнем углу выделяется ярко-синяя точка для привлечения внимания посетителей (эта ссылка ведет их прямо по адресу)Twitter Ведущий/Дизайнер.Натан Смит.’):

Минимализм работает, если вы знаете, как его использовать
'У некоторых дизайнеров есть свой язык'Минимализм.'Это вызывает определенное беспокойство, потому что они считают, что слишком упрощенный дизайн становится непривлекательным.
Приведенные выше примеры иллюстрируют степень распространенности этого заблуждения Правильное применение минимализма в дизайне веб-сайта может привести к появлению новых идей, таких как плоский дизайн. Он также может способствовать повышению коэффициента конверсии сайта, как в случае с ограниченным вариантом.
В любом случае, правильно оформленный сайт в его стиле".Минимализм.'Они выглядят красиво и чисто, аккуратно и не переполнены ненужной информацией, которая облегчает работу посетителя. Этих причин достаточно, чтобы использовать минимализм на своем сайте.







