Заголовки играют важную роль в создании качественных и информативных веб-страниц. Они не только помогают поисковым системам понять контекст и содержание страницы, но и влияют на визуальное представление и привлекательность сайта для посетителей. В этой статье мы рассмотрим 10 советов по улучшению заголовков страниц HTML и xHTML, которые помогут вам создать привлекательные и легко воспринимаемые заголовки.
- 1. Используйте соответствующий уровень заголовка
- 2. Избегайте переусложнения
- 3. Выделяйте заголовки с помощью форматирования
- 4. Отделяйте заголовки пустыми строками
- 5. Проверяйте орфографию и грамматику
- 6. Используйте ключевые слова
- 7. Пишите уникальные заголовки для каждой страницы
- 8. Будьте конкретны
- 9. Используйте иерархию заголовков
- 10. Проводите A/B тестирование
- Что такое тег ?
- Как написать хороший титульный ярлык?
- 1. мыслить последовательно.
- 2. не обманывайтесь! (Google не глуп).
- 3. думать как человек, а не как робот
- 4. короткие заголовки, которые говорят о многом.
- 5. быть уникальным.
- 6. покажите, кто вы есть!
- 7. удаление стоп-слов
- 8. заголовки на первом месте
- 10. не используйте специальные символы
1. Используйте соответствующий уровень заголовка
В HTML и xHTML определено 6 уровней заголовков: от h1 до h6. Каждый уровень имеет свою значимость, их следует использовать последовательно и соответствующе содержанию страницы. Обычно, h1 используется для самого важного заголовка страницы, а h6 — для меньшей важности.
2. Избегайте переусложнения
Заголовки должны быть лаконичными и точно отражать содержание страницы. Избегайте слишком длинных или сложных фраз, упрощайте их до основного смысла. Краткость и ясность — вот ключевые качества хорошего заголовка.
3. Выделяйте заголовки с помощью форматирования
Чтобы заголовки привлекали внимание посетителей, им можно добавить стилевое оформление. Например, делать их жирными или использовать другой цвет. Главное, чтобы оформление было достаточно контрастным и не нарушало общую цветовую гармонию сайта.
4. Отделяйте заголовки пустыми строками
Для удобства чтения и визуального разделения содержания страницы рекомендуется оставлять пустые строки перед и после заголовков. Это помогает посетителям быстро визуально ориентироваться и находить нужную информацию.
5. Проверяйте орфографию и грамматику
Ошибки в написании или грамматике в заголовках могут создавать плохое впечатление и снижать качество страницы. Проверяйте заголовки на наличие ошибок с помощью специальных инструментов или ручной проверкой. Будьте внимательны к правильности написания слов и пунктуации.
6. Используйте ключевые слова
Важно использовать ключевые слова в заголовках, чтобы помочь поисковым системам понять, о чем речь на странице. Выбирайте ключевые слова, которые точно отражают содержание страницы и используйте их в заголовках различного уровня.
7. Пишите уникальные заголовки для каждой страницы
Каждая страница должна иметь свой уникальный заголовок. Это поможет поисковым системам правильно размещать страницы в выдаче и позволит пользователям легче определить, что именно они ищут. Избегайте дублирования заголовков на разных страницах.
8. Будьте конкретны
Заголовки должны быть конкретными и информативными. Они должны четко передавать основную мысль страницы и заинтересовывать посетителей. Избегайте общих и размытых заголовков, которые не дают конкретной информации о контенте страницы.
9. Используйте иерархию заголовков
Создание иерархии заголовков помогает посетителям и поисковым системам легче понять структуру и содержание страницы. Используйте уровни заголовков последовательно, чтобы передать иерархию информации — от общего к конкретному.
10. Проводите A/B тестирование
Для определения наиболее эффективных заголовков на своем сайте проводите A/B тестирование. Создавайте разные варианты заголовков, изучайте их влияние на поведение посетителей и выбирайте наиболее успешные варианты. Так вы сможете постепенно улучшать и оптимизировать заголовки на своем сайте.
Что такое тег ?
Метки заголовков являются частью HTML-документа и
Они включают в себя следующие операции
Этикетки определяют заголовок страницы и сообщают пользователям и поисковым системам о теме страницы. В браузере заголовок отображается на вкладках конкретного веб-сайта.
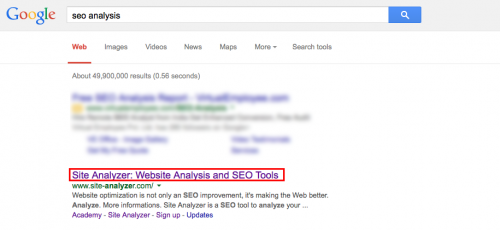
Ярлыки — это первое, что появляется в результатах поиска. Пользователи могут определить, соответствует ли сайт их запросу, по метке.